Na przestrzeni kilku ostatnich lat można obserwować wzrost zainteresowania minimalizmem wśród designerów tworzących na potrzeby sieci. Powstaje coraz więcej stron i serwisów z miłą dla oka grafiką zaprojektowaną zgodzie z złożeniami minimalizmu w projektowaniu. Ale co tak na prawdę sprawia, że dany projekt możemy nazwać tym terminem?
Czym jest minimalizm?
Minimalizm, jako nurt w sztuce zaczął rozwijać się już się już w latach 60, XX wieku. Definicja minimalizmu powinna być tak prosta jak sam minimalizm. Można ją przedstawić jako skupienie uwagi twórcy na formach podstawowych oraz wyzbycie się wszelkich elementów dodatkowych, zakłócających istotę dzieła. Projekty twórców związanych z tym nurtem nasuwają skojarzenia wiążące się z atmosferą spokoju, kontemplacji, medytacji i oczyszczenia. Sprawiają wrażenie sterylności i precyzji wykonania. Powyższe cechy powinny definiować również layout strony wykonany zgodnie z tym nurtem.
Jednak tworząc design użytkowy w minimalistycznej formie, musimy pamiętać o jednej, podstawowej zasadzie:
Layout strony określa nie tylko to jak dane treści będą prezentowane, ale przede wszystkim w jaki sposób użytkownik będzie mógł z nich skorzystać.
Zmusza to nas do przemyśleń nad takimi kwestiami jak:
- rozmieszczenie buttonów w celu optymalizacji interakcji
- layout z opisem produktu
- układ menu nawigacyjnego
- organizacja wpisów (forma miniaturek, skróconych opisów, itp.)
- miejsce gdzie znajdą się odnośniki typu „lubię to”, „g+”.
- w przypadku portali – logowanie, wylogowanie i informacje związane z kontem użytkownika
Odpowiednia organizacja powinna ułatwiać użytkownikowi podjęcie danej akcji (pomóc może tutaj zasada 1 kliknięcia) oraz dodatkowo nie zakłócać harmonii minimalistycznego layout strony. Poniżej przedstawie kilka przykładów ciekawych i kreatywnych rozwiązań, które mogą posłużyć za wzór dobrych praktyk.
Organizacja wpisów
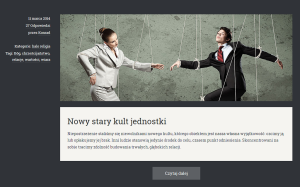
Ostatnio moją uwagę przykuł znakomity polski blog haloziemia.pl, który został nagrodzony tytułem „”Blog roku 2013”. Jak się okazuje blog ten zawiera nie tylko doskonałe treści, ale również bardzo ciekawy minimalistyczny design. Na uwagę zasługuje przede wszystkim ciekawie zaprojektowany sposób wyświetlania skróconych opisów postów. Rolę ikony wpisu pełni tutaj duże zdjęcie, które widocznie dominuje nad tytułem i skróconym opisem umieszczonym w mniejszym boxie pod grafiką. Ciekawie rozwiązano również kwestię umieszczenia takich metadanych jak data wpisu, autor, tagi. Znajdują się one w kolumnie, po lewej stronie od opisu postu, co jest dość oryginalnym rozwiązaniem, które ładnie współgra z resztą elementów na stronie.
Opis produktu
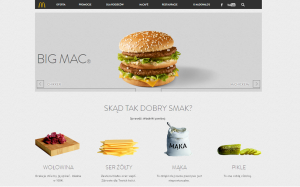
W tej kategorii moim faworytem bez sprzecznie jest marka należąca do grupy tych, które są znane każdemu człowiekowi na ziemi – McDonald’s. Jak wszyscy wiemy marka ta nie szczędzi grosza na marketing. Jak widać także w sieci. Opis produktów oferowanych przez tą sieciówkę można z pewnością zaliczyć do grona najlepiej zaprojektowanych layoutów. Jest prosty, czytelny i elegancki. Z łatwością przeżyjmy co dobrego możemy zafundować sobie dzisiaj na lunch mając dodatkowo łatwy dostęp do takich informacji jak cena i wartości odżywcze, a wszystko to ubrane w doskonałą grafikę.
Interakcja z użytkownikiem
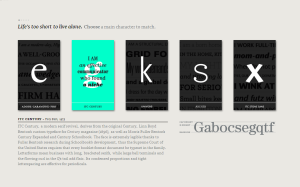
Zaciekawienie użytkownika innym niż wszystkie interface-em witryny lub zaskakującą interakcją, to nie łatwa sprawa. Tym razem za wartościowy przykład posłuży anglojęzyczna witryna typeconnection.com, która (jak nie trudno się domyślić) służy pomocą w komponowaniu typologii. Trzeba przyznać, że robi to w całkiem oryginalny sposób zachęcając użytkownika do klikania i kombinowania ze sobą różnych rodzajów czcionek. Dodatkowo widząc stronę po raz pierwszy nie sposób nie zorientować się w jakim celu powstała ta witryna.
Odpowiednie rozmieszczenie buttonów
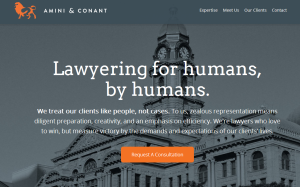
Umieszczenie buttonów powodujących kluczową akcje (zakup, rejestrację, wysłanie formularza) w najbardziej widoczny sposób jest obecnie standardem.Jednak myślę, że warto przytoczyć i ten przykład. Zabieg ten ogranicza błądzenie użytkownika po stronie i zwiększa „klikalność”. Poniżej jedna ze witryn stosując tą jakże ważną praktykę.