Kolor jest odczuciem subiektywnym. Każdy z nas „widzi” go inaczej, ponieważ powstaje on w naszych głowach, do których (jak pokazały badania) najwięcej informacji trafia właśnie w formie wizualnej. Jak podaje wikipedia.org:
Barwa – wrażenie psychiczne wywoływane w mózgu zwierząt, gdy oko odbiera promieniowanie elektromagnetyczne z zakresu światła.
Od najmłodszych lat jesteśmy zasypywani (głownie za sprawą przez różnego rodzaju mediów) olbrzymią ilością bodźców wizualnych „ubranych” w odpowiednie barwy. W wyniku tego procesu już kilku roczne dziecko potrafi trafnie określać znaczenie pewnych kolorów (czarny – powaga, żółty – ostrzeżenie, czerwony – zakaz), natomiast osoba dorosła posiada zakodowaną w głowie paletę barw, która podświadomie może wywołać pewne skojarzenia i reakcje. Spróbujmy zatem odszyfrować cześć tego kodu, ponieważ jak się okazuje – kolor wykorzystany w odpowiedni sposób może przynieść wymierne korzyści Twojej stronie www.
Znaczenie kolorów – czyli psychologia barw.
W jaki sposób użyć „mocy” kolorów np. do zwiększenia konwersji? Żeby odpowiedzieć na te pytania musimy postarać się zrozumieć ich znaczenie i jaką reakcję wywołają u naszego odbiorcy.
Znaczenie ogólne
Utarło się, że kolorom można przypisać ogólne, przyjęte przez wszystkich znaczenie, które wynika za pewne z podobieństw kulturowych. Na przykład na tej podstawie możemy wnioskować, że czerń będzie kojarzyła się większości z nas z powagą, opanowaniem, zaufaniem lub żałobą. Widząc na ulicy człowieka w czarnym garniturze nie wnioskujemy, że wybiera się na koncert rockowy (chociaż mogło by tak być), ale wnioskujemy raczej celem jego podróży jest spotkanie biznesowe lub biuro, gdzie pracuje. Takie rozumowanie zostało ukształtowane w naszych głowach przez normy społeczne,a jak się okazuje, kolor jest z nimi nierozerwalnie związany. Poniżej zestawienie barw i ich uogólnionych skojarzeń:
Biały

Wywołuje skojarzenia związane z czystością (zarówno tą fizyczną, jak i duchową), dla tego jest często używany dla podkreślenia tych cech w produkcie. Biel jest bardzo uniwersalna i dobrze łączy się ze wszystkim kolorami co sprawia, że bywa często wykorzystywana przez designerów.
Znaczenia: czystość, niewinność, nieskazitelność, pustka.
Czerwony
 Jest mocno związany z sferą uczuciową człowieka, ale równie z walką i poświęceniem (kolor krwi). Tak duże nacechowanie emocjonalne czerwonej barwy powoduje, że jest ona niezwykle często używana w marketingu. Wyróżnia najważniejsze informacje, kluczowe treści. Wpływa również znacząco na podniesienie konwersji. Sprawi, że przycisk z napisem „dodaj do koszyka” nikomu nie umknie uwadze.
Jest mocno związany z sferą uczuciową człowieka, ale równie z walką i poświęceniem (kolor krwi). Tak duże nacechowanie emocjonalne czerwonej barwy powoduje, że jest ona niezwykle często używana w marketingu. Wyróżnia najważniejsze informacje, kluczowe treści. Wpływa również znacząco na podniesienie konwersji. Sprawi, że przycisk z napisem „dodaj do koszyka” nikomu nie umknie uwadze.
Znaczenia: pasja, miłość, euforia, erotyka, walka, agresja
Pomarańczowy
Symbolizuje głównie pozytywne nastawienie i energię, dzięki czemu możemy wykorzystać go do podniesienia konwersji. Czami bywa kojarzony także z młodością i pewnością siebie. Zawiera połączenie cech koloru żółtego i czerwonego, które są jego barwami składowymi.
Znaczenia: fascynacja, pasja, młodość, przyjaźń, energia do działania
Żółty
To kolor optymizmu i nadziei. Mocno kontrastuje (szczególnie na białym tle) i dzięki temu przyciąga uwagę odbiorcy. Jest niezastąpiony jako kolor przycisków, za pomocą których klient podejmuje kluczowe decyzje, takie jak np. zakup towaru w sklepie internetowym.
Znaczenia: radość, nadzieja, szczęście, intelekt, ciepło
Zielony
Jest kolorem nierozerwalnie związanym z naturą. Symbolizuje spokój, zdrowie i równowagę. Działa kojąco i przeciwstresowo. W przestrzeni miejskiej oznacza bezpieczeństwo (sygnalizacja świetlna) i odpoczynek. Cechy te sprawiają, że jest to idealny kolor dla podkreślenia filozofii firmy, działania zgodnego z naturą, usług prozdrowotnych.
Znaczenia: natura, płodność, zdrowie, wzrost, harmonia
Niebieski
Kojarzy się nam (w większości) z powagą, mądrością, zaufaniem i pewnością i stabilizacją. Podobnie jak barwa zielona ma dużo wspólnego z naturą – jako kolor nieba i wody, co sprawia, że idealnie nadaję się do reklamy firm z branży hydraulicznej, energetycznej, medycznej i farmaceutycznej.
Znaczenia: zaufanie, mądrość, prawda, siła
Czarny
Czerń, to kolor biznesu. Oznacza powagę, tajemnice. Osoba ubrana na czarno wzbudza w nas większe zaufanie. Czasami może powodować odczucia negatywne, ponieważ symbolizuje również zło i żałobę. W reklamie będzie oznaczał elegancję, wyższy standard. Z powodzeniem można użyć go do podkreślenia ekskluzywnego wymiaru produktu.
Znaczenia: luksus, powaga, moc, zaufanie, żałoba
Jak płeć wpływ na postrzeganie kolorów?
Jak pokazują badania płeć w sposób znaczący determinuje preferencje kolorystyczne danej osoby. Różnice doskonale widać na przykładnie pary czerni i bieli. Biel jest kolorem zdecydowanie bardzie preferowanym przez kobiety. Jak już wiemy oznacza czystość i niewinność, które to cechy zdecydowanie lepiej definiują płeć piękną. Z kolei czerń to kolor mocny. Uosobienie siły i pewności siebie, dla tego jest znacznie częściej wskazywany przez męską część społeczeństwa. Takie preferencje zostały wykorzystane w szeroko pojętym marketingu i reklamie. Przykładem może być sprzęt AGD, który jest zazwyczaj bardziej pożądany przez kobiety. Występuje on w 99% przypadków w kolorze białym. Natomiast produkty dla mężczyzn, np. medykamenty najczęściej występują w opakowaniach barwy czarnej.
Kolejnym faktem jest to, że kobiety widzą (rozróżniają) więcej barw niż mężczyźni. Stąd zapewne zacznie większa ilość określeń, których używają do określania barw w różnych odcieniach. Kiedy kobietą operowanie określeniami typu „amarantowy” czy „ecru” przychodzi z łatwością, mężczyźni często miewają z tym duże problemy i wolą powiedzieć krótko – różowy czy jasno żółty.
Co więcej płeć piękna preferuje barwy o mniejszym nasyceniu – pastelowe. Męska wręcz odwrotnie – barwy mocne, wyraźne, kontrastowe. Co ciekawe istnieją także kolory postrzegane identycznie, bez względu na płeć, jak np. czerwień. Warto zatem mieć na uwadze powyższe fakty, portretując stronę internetową stargetowaną na którąś z płci.
Podział ze względu na wiek
Nasze preferencje kolorystycznie ulegają także zmianą wraz z wiekiem. Osoby starsze będą uznawały kolory jaskrawe i kontrastowe za zbyt agresywne. W przeciwieństwie do nastolatków preferują odcienie stonowane, nie drażniące. Jest to spowodowane faktem, że wraz z wiekiem łagodnieje usposobienie, a mocne wrażenia stają się mniej atrakcyjne.
Odstępstwa od reguły
Trzeba pamiętać, że opisane powyżej znaczenia kolorów, to pewnego rodzaju uogólnienie. Powstało ono w oparciu o analizę danych zebranych w danej populacji, która wykreśliła ogólny trend. Jest rzeczą oczywistą. że pewien procent osób biorących udział w badaniach (nie wiemy jak duży) dopowiedział w sposób całkowicie odmienny, niepasujący do ogółu. Ponieważ znaczenia barw zostały ukształtowane poprzez czynnik kulturowy, mogą być one zupełnie inne w społeczeństwach z poza tzw. „cywilizacji zachodniej”. Na przykład w Chinach, kolor żałoby to żółty, a panna młoda idzie do ślubu w czerwonej sukni.
Jak wybrać odpowiedni kolor?
Dobór odpowiedniej kolorystyki, która posłuży do stworzenia projektu logotypu, strony www lub innej reklamy nie jest rzeczą łatwą. Dana barwa może zarówno zachęcać do zakupu, ostrzegać, wzmagać czujność lub odwrotnie – np. uspokajać. Zadaniem designera jest takie dobranie kolorów, żeby zarówno dobrze korespondowały z przeznaczeniem strony, jak i spełniały swoje funkcje psychologiczne (np. wzbudzenie zaufania czy zachęta do zakupu danego produktu).
Kryterium wyboru – czyli czym kierować się przy wyborze odpowiedniej barwy.
Przed wyborem odpowiedniego koloru powinniśmy przede wszystkim przeanalizować takie aspekty jak:
- rodzaj serwisu (strona firmowa, blog, sklep, portal informacyjny itp. )
- target, czyli do kogo będzie skierowana (płeć, wiek, grupa społeczna itp.)
- przesłanie, myśl przewodnia, motto (np. firma sprzedająca ekologiczną żywność)
- specyfika danej branży
- wywołanie danej reakcji / nastroju u widza
W większości przydatków będzie to barwa zgodna z brandem firmy, dla której tworzymy nową stronę www, ale czasami warto rozważyć rezygnację z wyeksponowania koloru logotyp firmy na rzecz barw, które mogą oddziaływać podświadomie na internautę zwiększając „klikalność” w pożądany link lub np. podnosząc poziom zaufania do wiarygodności treści umieszczonych w serwisie. Można również zastanowić się nad stworzeniem serwisu w tonacji monochromatycznej lub wykorzystaniem np. tylko 2 barw. Niektórzy projektanci idą jeszcze dalej i rezygnują (prawie) całkowicie z użycia barw w projekcie strony uzyskując w ten sposób dość spektakularne efekty. Więcej na ten temat znajdziecie w tym artykule.
Narzędzia dostępne online
W sieci jest pełno różnego rodzaju narzędzi, których zadaniem jest ułatwienie pracy designerom przy tworzeniu zestawień kolorów. Znalezienie odpowiedniej aplikacji nie powinno sprawdzić żadnego problemu, jednak postanowiłem opisać chociaż kilka tych podstawowych, które można sklasyfikować jako te podstawowe.
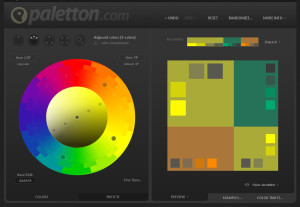
paletton.com
Narzędzie typu colorwhil, przy pomocy którego stworzymy odpowiednie zestawienia barw. Aplet zawiera sporo opcji. Możemy wybierać z pośród zestawień 3 barw, 2 + kolor uzupełniający, 4 barw, palety monochromatycznej i opcji freestyle. Widok palety może przybrać jedną z wielu przedefiniowanych form, a po jej wybraniu mamy możliwość podglądu przykładowej strony www „pokolorowanej” za jej pomocą. Na koniec Paletton poda nam tabelkę z preferowanym kodowaniem barw, co oszczędzi nam dodatkowej pracy (i czasu).
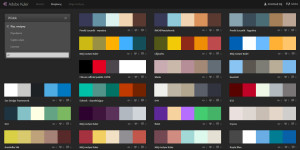
Adobe Kuler
Funkcjonalnie narzędzie bardzo podobne do opisanego powyżej. Stworzona przez twórców Photoshopa aplikacja posiada jednak parę zalet, których brakowało Paleton’owi. Jest to przede wszystkim polska wersja językowa oraz możliwość skorzystania ze sporej liczy gotowych palet stworzonych i ocenionych przez internetową społeczność. Palety możemy sortować względem kilku czynników, takich jak popularność czy ocena. Ciekawą sprawą jest dostępność palet używanych przez znane marki. Na prawdę warto poeksperymentować za pomocą Kuler’a.
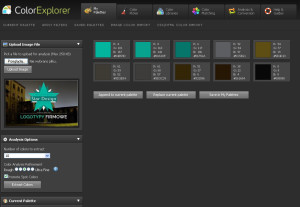
ColorExplorer
Z kolei to narzędzie służy do rozłożenia wybranego pliku graficznego na czynniki pierwsze, którymi są w tym wypadku kolory. Może zainspirowała Was jakaś stara fotografia, graffiti widziane z okna pociągu lub np. okładka płyty winylowej. Zrób zdjęcie, wrzuć do ColorExplorer’a i bierz się do pracy 🙂
Podsumowując – eksperymentujcie
Stwórzcie logotyp, czy layout strony z wykorzystaniem kilku palet kolorów. Zbadajcie co bardziej przypadnie do gustu waszemu zleceniodawcy, klientom. Zasięgnijcie opinii, sprawdźcie statystyki, konwersje i … dokonajcie wyboru.
Wybór odpowiedniej barwy podczas procesu projektowania nowej marki będzie miał dla niej kluczowe znaczenie, ponieważ jak pokazują wyniki badań:
kolorystyka podnosi rozpoznawalność marki aż o 80%
co innymi słowy oznacza, że raz wybranego koloru nie powinno się już zmieniać (a co najwyżej lekko modyfikować).









Są też prostsze narzędzia. Ja osobiście używam ColorZilla – darmowa wtyczka do przeglądarki Chrome. A, że często odwiedzam ciekawe strony www to się przydaje. Zauważyłem nawet pewien trend, że coraz częściej używa się koloru żółtego na stronach.
Tworząc logo warto zainspirować się projektami wykorzystującymi gradient. Pisaliśmy o tym w zeszłym tygodniu: http://brandpro.pl/gradienty_wracaja_do_lask
Dobór kolorów nie należy do najprostszych zadań, o później to rzutuje na efekt końcowy.