WordPress, to platforma blogowa o wielkich możliwościach. Ten fakt jest w zasadzie niepodważalny. Oczywiście dzieje się tak za sprawą ogromnej ilości darmowych oraz płatnych dodatków w postaci wtyczek czy szablonów. W tym artykule zajmę się jednak rzeczą, o której trochę zapomniano, a mianowicie tzw. własnymi polami (ang. custom fields).
WP to CMS zaprojektowany z myślą o developerach. Z tego względu twórcy systemu zaprojektowali wiele ułatwień, pozwalających już początkującemu programiście na bezbolesne dostosowanie bloga do własnych potrzeb. Między innymi w tym celu stworzono możliwość załączania do wpisów pól użytkownika, które składają się łącznie na tzw. meta dane posta. Dzięki nim możemy „podpiąć” do wpisu dowolną ilość dodatkowych informacji. Zobaczmy jak tego dokonać, oraz do jakich praktycznych rozwiązań możemy tę umiejętność wykorzystać.
Dodawanie własnych pól do posta
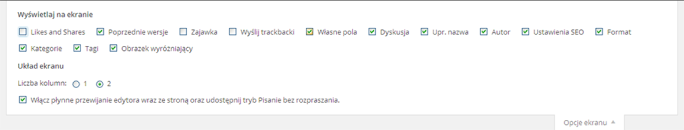
Żeby dodać własne pole, w pierwszej kolejności musimy włączyć ich widok na karcie edycji wpisu. W tym celu na samej górze strony należy wybrać „opcje ekranu” i zaznaczyć opcję „Własne pola”.
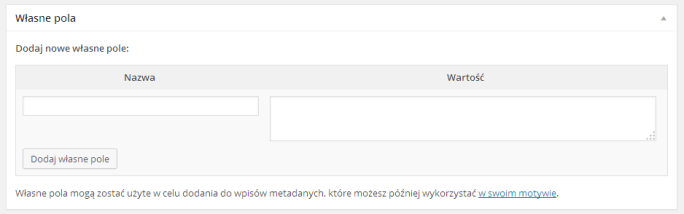
 Po wykonaniu tej prostej czynności naszym oczom powinien pokazać się formularz umożliwiający dodawanie własnych pól. Znajduje się on zazwyczaj pod edytorem treści wpisu.
Po wykonaniu tej prostej czynności naszym oczom powinien pokazać się formularz umożliwiający dodawanie własnych pól. Znajduje się on zazwyczaj pod edytorem treści wpisu.

Teraz możemy już zacząć zaopatrzyć post w stworzone przez nasz dane meta. Każde własne pole składa się z pary: nazwa oraz wartość. Nazwa to identyfikator, po którym rozpoznamy dane pole, natomiast wartość to dane, które ma przechowywać. Może to być dowolny tekst (np. url) lub liczba.
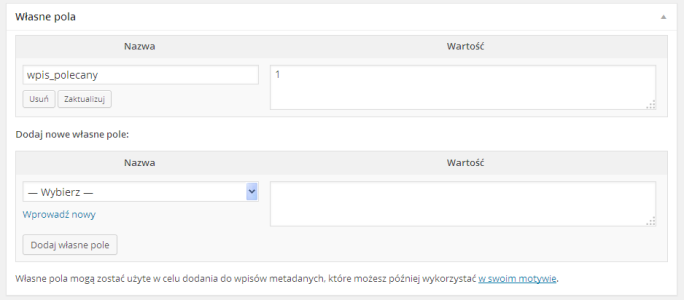
Oczywiście raz utworzonego identyfikatora możemy użyć do „wzbogacenia” każdego z naszych wpisów. Własne meta dane dodane do wpisu widoczne są jako osobne boks, które możemy swobodnie edytować.
 Również, jeżeli dodamy już pole, to jego identyfikator pojawi się na liście rozwijanej przy okazji edycji kolejnych wpisów.
Również, jeżeli dodamy już pole, to jego identyfikator pojawi się na liście rozwijanej przy okazji edycji kolejnych wpisów.
Korzystanie z własnych pól w kodzie szablonu
Po przypisaniu postom odpowiednich pól możemy już zacząć wykorzystywać je w swoim szablonie. W tym celu posłużymy się funkcją:
get_post_meta();dostępną we framework-u WordPress-a. Przyjmuje ona 3 parametry. Pierwszy (wymagany) to identyfikator (ID) posta, który nas interesuje. Drugi jest opcjonalny i jest nim nazwa pola, którego wartość chcemy pobrać, natomiast trzeci określa czy funkcja ma zwrócić wybrane pole czy tablice ze wszystkimi własnymi polami dla danego posta. Przyjmuje on wartość logiczną (true, false). Lepiej widać to na przykładnie:
$meta_dana = get_post_meta( get_the_ID(), 'wpis_polecany', true );
Takie wywołanie zwróci pojedyncza wartość pola o nazwie ‚wpis_polecany’ dla wskazanego posta (funkcja get_the_ID() zwróci identyfikator posta przetwarzanego aktualnie za pomocą pętli – tzw. the loop).
Natomiast takie użycie omawianej funkcji:
$meta = get_post_meta( get_the_ID(), 'wpis_polecany' );
sprawi, że w zmiennej $meta zostanie umieszczona tablica zawierająca wszystkie wartości własnych pól przypisanych do danego posta.
Dodatkowo trzeba zwrócić uwagę na fakt, że nie każdy wpis musi mieć ustawioną wartość w danym polu. Warto więc użyć odpowiedniego sprawdzenia:
if( !empty( $meta_dana ) ) {
echo $meta_dana;
}
Więcej o funkcji get_post_meta()znajdziecie w dokumentacji.
Podsumowując
Wykorzystanie Custom Fields daje spore możliwości tworzenia na framework-u WordPress-a serwisów o innych od bloga, rozbudowanych funkcjonalnościach. Za ich pomocą możemy stworzyć np. „wpisy przyklejone”, bądź promowane lub przekształcić bloga w katalog produktów, których własności opiszemy za pomocą dodatkowych danych. Mam nadzieję, że artykuł dość w jasny sposób tłumaczy wykorzystanie własnych pól i ułatwi Wam wykorzystanie ich we własnych projektach.
dużo o tych polach słyszałem dobrego, ale nigdy nie miałem dość czasu aby nad tym usiąść
Wygląda to obiecująco, aczkolwiek dla laika (w tym mnie) to nieco czarna magia i nic dobrego mi jeszcze z prób nie wyszło, niestety.
Słabo to, trochę wytłumaczyliście. Jeżeli blog ma służyć również waszym klientom, to przydałoby się trochę bardziej szczegółowej wiedzy. Większość dev doskonale wie bowiem co i jak jeśli chodzi o CF.
Blog ma służyć każdemu, kto potrzebuje zaczerpnąć praktycznych informacji o WP. Jesteśmy otwarci na krytykę i Wasze obiektywne opinie. Co byś w takim razie zmienił w tym artykule, żeby był Twoim zdaniem wartościowy?
Dzięki przydało się. Korzystam z wtyczki do tworzenia zaawansowanych własnych pól w celu stworzenia zajawki.